Peta Situs adalah laman yang sangat penting dan bisa dikatakan wajib ada disetiap blog. Laman ini tidak kalah pentinganya seperti laman Privacy Policy, Terms of Service, Disclaimer dll. Namun berbeda dengan laman yang tadi yang saya sebutkan, untuk membuat peta situs di blog caranya sedikit agak sulit, jarang sekali para blogger yang bisa membuat peta situs di blognya sendiri. Tapi jangan khawatir, kali ini saya akan share Cara Membuat Laman Peta Situs / Sitemap HTML yang SEO ke dalam Blog. Nah sebelum masuk ke tutorial kita harus tahu dulu Apa itu Sitemap atau Peta Situs? Yuk simak!
Baca Juga : Cara Membuat Laman TOS, Privacy Policy, Disclaimer dan About Us dalam Bahasa Indonesia dan Bahasa Inggris
Apa itu Peta Situs?
Sebenarnya, mesin pencari menggunakan crawler web masing-masing (bot) untuk menemukan halaman dari link di dalam situs dan dari situs lain.
Apa itu XML Sitemap?
Peta Situs XML adalah file .xml yang dilampirkan ke situs web Anda yang memasok data ini ke perayap. File peta situs terdiri dari semua posting URL dengan informasi tambahan mengenai setiap URL. Mesin pencari menggunakan data ini untuk mengindeks posting Anda dengan cara terbaik. Penggunaan file XML Sitemap menjamin bahwa halaman web Anda akan terindeks di search engine.
Apa itu HTML Sitemap?
HTML sitemap adalah halaman HTML biasa yang bisa dibaca oleh search engine bots maupun oleh pengunjung. Web crawler memperlakukannya seperti halaman HTML biasa (dengan banyak tautan). Tujuan utama pembuatan sitemap berbasis HTML adalah untuk mewakili semua posting Anda secara terorganisir sehingga pengguna Anda dapat menavigasi semua posting Anda melalui satu halaman.
Contoh laman HTML Sitemap seperti ini : Site Map
Fitur:
– Daftar posting akan update secara otomatis dengan penambahan postingan baru.
– Penambahan otomatis Suffix ‘baru’ ke posting yang baru ditambahkan.
– Diurutkan menurut abjad (naik)
Bagaimana cara Menambahkan Laman Sitemap atau Peta Situs ke dalam sebuah blog?
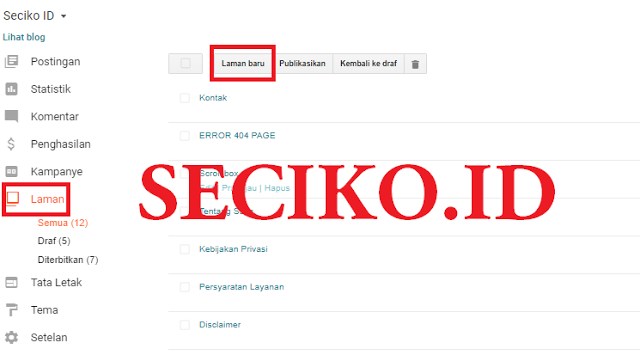
- Login ke akun blogger Anda, di Dashboard blog masuk ke Laman dan Klik Laman Baru.
-
Masukan Judul “Sitemap” atau “Peta Situs”
-
Klik bagian HTML
-
Salin kode di bawah ini dan tempel pada bagian HTML pada laman yang sedang Anda buat<div dir=”ltr” style=”text-align: left;” trbidi=”on”>
<script src=”https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js”></script>
<script src=”http://www.apkriz.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc”></script></div>
<a href=’https://www.siciko.com/’ rel=’nofollow’ target=’_blank’ title=’Sitemap’>Sitemap</a> - Ganti kode apkriz.com dengan alamat blog Anda.

- Klik Publish dan Selesai!