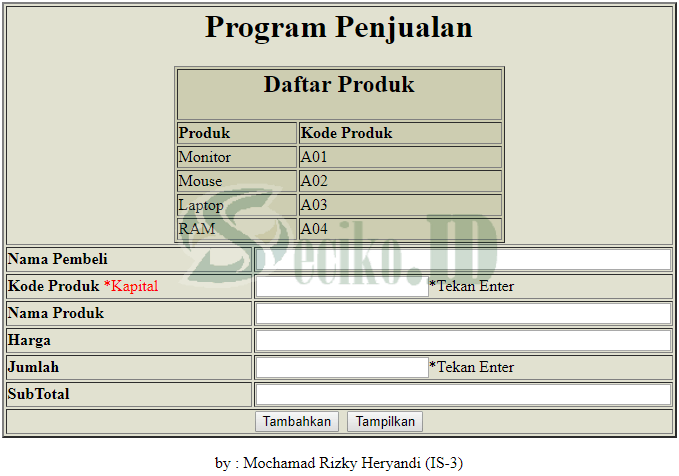
Di bawah ini saya berikan contoh program penjualan yang dibuat menggunakan HTML, JavaScript menggunakan fungsi Array. Program ini saya buat untuk memenuhi tugas kuliah saya di bidang Sistem Informasi semester 2. Teman-teman bisa menggunakan program penjualan yang saya buat ini sebagai acuan ataupun sebagai bahan referensi untuk membuat program penjualan sendiri. Semoga bermanfaat!
Source Code HTML Program Penjualan
<html>
<head>
<title>Program Penjualan</title>
</head>
<body>
<script type="text/javascript">
var nm = [];
var kode = [];
var nb = [];
var hrg = [];
var jum = [];
var sub = [];
var i = 0;
function cekData(event)
{
var tombol=event.which||event.getKeyCode;
if(tombol===13)
{
var kode=document.getElementById('kodeproduk').value;
var nb=document.getElementById('namaproduk').value;
var hrg=document.getElementById('harga').value;
if(kode=="A01")
{
document.form1.txtNamaProduk.value="Monitor";
document.form1.txtHarga.value= 1000000;
}
if(kode=="A02")
{
document.form1.txtNamaProduk.value="Mouse";
document.form1.txtHarga.value= 20000;
}
if(kode=="A03")
{
document.form1.txtNamaProduk.value="Laptop";
document.form1.txtHarga.value= 7000000;
}
if(kode=="A04")
{
document.form1.txtNamaProduk.value="RAM";
document.form1.txtHarga.value= 500000;
}
kode.push(kodeproduk);
kode = "";
nb.push(namaproduk);
nb = "";
hrg.push(harga);
hrg = "";
i++;
}
}
function subTotal(event) {
var tombol=event.which||event.getKeyCode;
if(tombol===13)
{
var harga = parseInt(document.form1.txtHarga.value);
var jumlah_beli = parseInt(document.getElementById('jumlah').value);
var jumlah_harga = harga * jumlah_beli;
document.getElementById('subtotal').value = jumlah_harga;
}
}
function simpan()
{
var data_nama = document.getElementById("nama");
nm.push(data_nama.value);
data_nama.value = "";
var data_kode = document.getElementById("kodeproduk");
kode.push(data_kode.value);
data_kode.value = "";
var data_produk = document.getElementById("namaproduk");
nb.push(data_produk.value);
data_produk.value = "";
var data_harga = document.getElementById("harga");
hrg.push(data_harga.value);
data_harga.value = "";
var data_jumlah = document.getElementById('jumlah');
jum.push(data_jumlah.value);
data_jumlah.value = "";
var data_sub = document.getElementById("subtotal");
sub.push(data_sub.value);
data_sub.value = "";
cekData(event);
}
function show() {
var a = 0;
var b = 1;
var c = 2;
var d = 3;
var e = 4;
var f = 5;
var txtHeader = new Array();
txtHeader.push(["Nama", "Kode Barang", "Nama Barang", "Harga Barang", "Jumlah", "SubTotal"]);
var table = document.createElement("table");
table.border = "1";
table.align = "center";
table.width = "20%";
var row = table.insertRow(-1);
for (i=0; i<6; i++) {
var headerCell = document.createElement("th");
headerCell.innerHTML = txtHeader[0][i];
row.appendChild(headerCell);
}
for (i=0; i<nm.length; i++) {
var newRow = table.insertRow(table.length);
var cell1 = newRow.insertCell(a);
var cell2 = newRow.insertCell(b);
var cell3 = newRow.insertCell(c);
var cell4 = newRow.insertCell(d);
var cell5 = newRow.insertCell(e);
var cell6 = newRow.insertCell(f);
cell1.innerHTML = nm[i];
cell2.innerHTML = kode[i];
cell3.innerHTML = nb[i];
cell4.innerHTML = hrg[i];
cell5.innerHTML = jum[i];
cell6.innerHTML = sub[i];
}
var showTable = document.getElementById("showTable");
showTable.innerHTML = "";
showTable.appendChild(table);
}
</script>
<form name="form1">
<center>
<table border=2 width="50%" bgcolor="#e1e1d0">
<tr>
<td colspan=2 align="center">
<h1>Program Penjualan</h1>
<center>
<table border=1 width="50%" bgcolor="#cdcdb1">
<tr><td colspan =2 align="center"><h2>Daftar Produk</h2></td></tr>
<tr><td><b>Produk </b></td><td><b>Kode Produk</b></td></tr>
<tr><td>Monitor </td><td> A01</td></tr>
<tr><td>Mouse </td><td> A02</td></tr>
<tr><td>Laptop </td><td> A03</td></tr>
<tr><td>RAM </td><td> A04</td></tr>
</table>
</center>
</td>
</tr>
<tr>
<td><b>Nama Pembeli</td><td><input type="text" name="txtNama" id="nama" style="width:100%"></td>
</tr>
<tr>
<td><b>Kode Produk</b> <font color="red">*Kapital</font> </td><td><input type="text" name="txtkodeproduk" id="kodeproduk" onkeypress="cekData(event)">*Tekan Enter</td>
</tr>
<tr>
<td><b>Nama Produk </td><td><input type="text" name="txtNamaProduk" id="namaproduk" style="width:100%"></td>
</tr>
<tr>
<td><b>Harga </td><td><input type="text" name="txtHarga" id="harga" style="width:100%"></td>
</tr>
<tr>
<td><b>Jumlah </td><td><input type="text" name="txtJumlah" id="jumlah" onkeypress="subTotal(event)">*Tekan Enter</td>
</tr>
<tr>
<td><b>SubTotal </td ><td><input type="text" name="txtSubTotal=" id="subtotal" style="width:100%"></td>
</tr>
<tr>
<td colspan=2><center><input type="button" onclick="simpan();" value="Tambahkan" />
<input type="button" onclick="show();" value="Tampilkan" /></center></td>
</tr>
</table>
</center>
</form>
<center>by : Mochamad Rizky Heryandi (IS-3)</center>
<div id="showTable"></div>
</html>
Silahkan copy dan paste kode di atas. Atau bila ingin mendownloadnya, silahkan klik link download di bawah ini. Semoga bermanfaat ya… Gunakan kode ini dengan bijak!